|
*~* Wij
voegen
een
tekst
toe aan
animatie
*~*
Print
:
Op het
internet
zijn er
ontelbare
animaties
te
vinden -
de
zogenaamde
" gif "kes.
Je vind
ze in de
meest
mogelijke
onderwerpen
en in de
meest
mogelijke
vormen .
Uiteraard,
kan je
ook een
tekst
toevoegen
aan een
eigen
gemaakte
animatie
.
Zelf
koos ik
voor een
smiley -
die de
duim
opsteekt
... daar
zullen
we een
tekst
bijzetten
Eerst
bekijken
wij de
animatie
grondig
:
Hier is
ze 8
frames -
en de
afmetingen
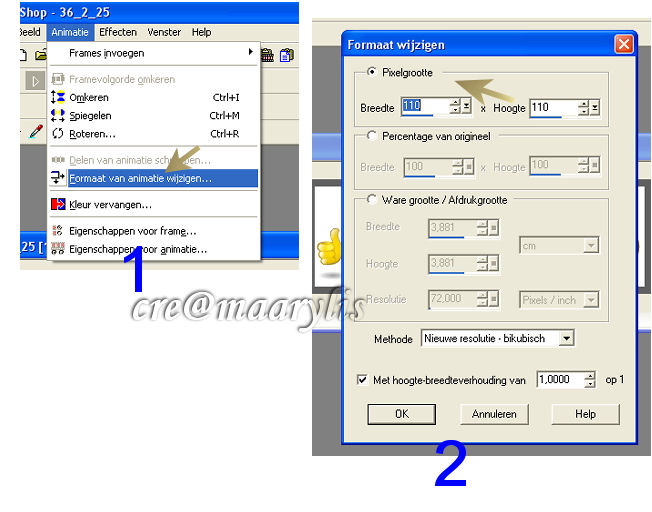
bekijken
wij via
animatie
---formaat
wijzigen
.
Daar
zien wij
dat ons
gif'ke -
110 hoog
is en
110
breed -
zie
screentje
:

Nu gaan
wij naar
Paint
Shop Pro
- en
openen
een
nieuwe
afbeelding
- die
moet
zeker
even
hoog
zijn,
als onze
gif -
maar
breed
genoeg -
om er
een
tekst
bij te
plaatsen
:
Zelf
koos ik
voor de
afmetingen
400
pixels
breed en
130
pixels
hoog -
met
transparante
achtergrond
- nieuwe
rasterlaag
- en zet
nu daar
je tekst
op - ik
koos
voor de
tekst
"bravo"
-
desgewenst
kun je
daar wat
"afschuining
binnen "
aan
toevoegen
:
Zet je
tekst
wel -
uiterst
links
zodat je
gif
afbeelding
er ook
bij kan
...
lagen -
alle
zichtbare
lagen
samenvoegen
- en
opslaan
als ...*PSP.IMAGE
.
Terug
naar
animation
shop :
En wij
zoeken
onze
tekst op
- die
zal er
op staan
" als
nieuwe
animatie
" :
Wij
klikken
er eens
in -
zodat
het
geselecteerd
staat -
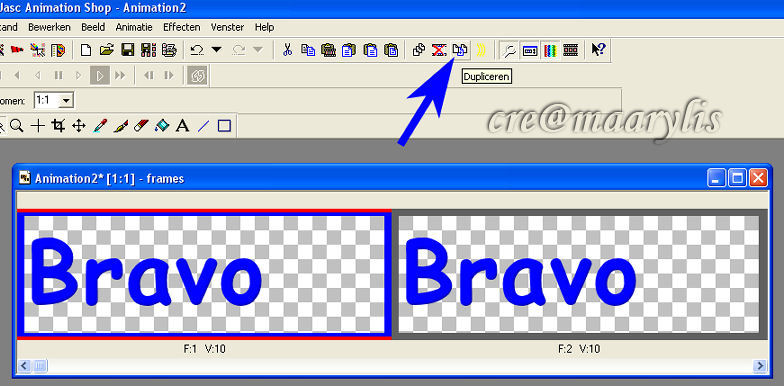
en dan
gaan we
-
selectie
dupliceren
- tot
dat we
evenveel
frames
hebben -
als ons
gif
plaatje,
zie
screentje
:

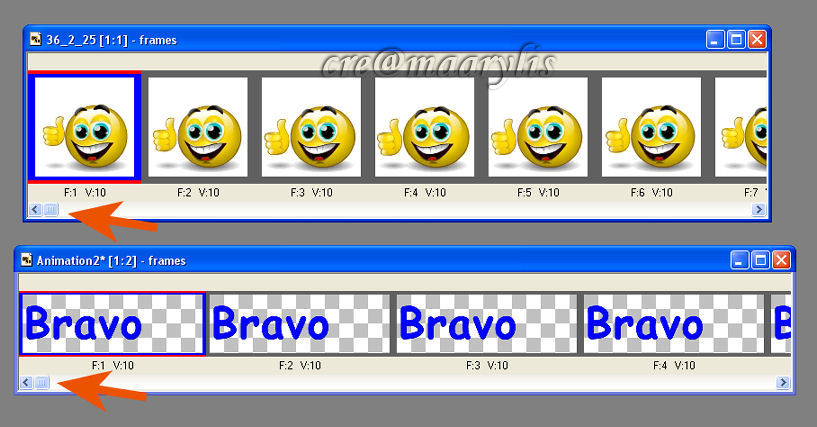
Als
alles
goed is
, ziet
ons
beeld er
zo uit -
let wel
op dat
het
schuifje,
onderaan
de
frames -
uiterst
links
staat,
zie
screentje
:

Zowel
bij de
frames
van het
gif
plaatje
- als
bij de
frames
van onze
tekst -
bewerken
- alles
selecteren
- Ik hou
er aan -
dat de
gif -
frames
bovenaan
staan :
Nu kun
je het
op twee
manieren
doen, 1
ste
manier
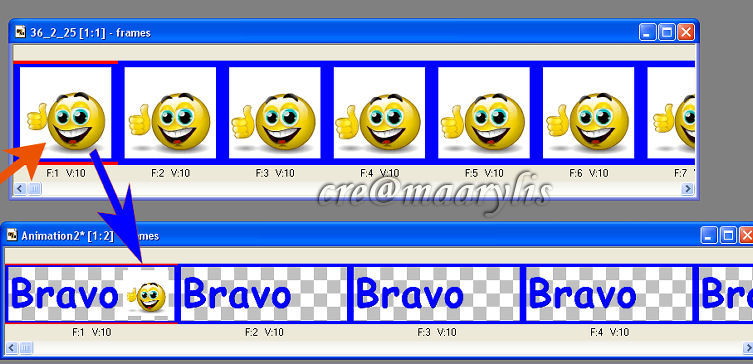
--- je
klikt op
het
plaatjes
- eerste
frame -
met
links
goed
ingedrukt
- je
muiscursor
verandert
in een
icoontje
van je
afbeelding
- en zo
sleep je
- vanuit
je gif
plaatje
- naar
het
eerste
tekst
frame -
en je
laat pas
los als
je gif
plaatje,
netjes
op zijn
plaats
staat :
De gif
frames
zijn
ledig -
en
vertonen
een
soort
visgraatmotief
, zie
screentje:

2 de
Manier
-- beide
animaties
zin
geselecteerd
- klik
in de
blauwe
bovenrand
van de
tekst
frames -
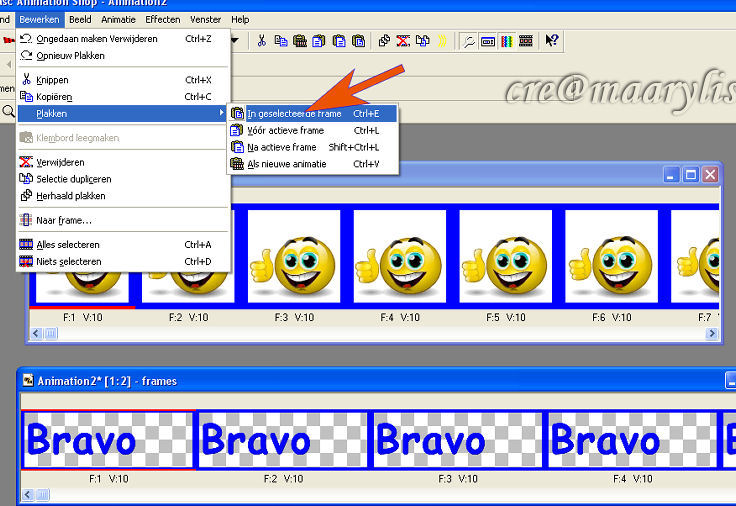
nu
bewerken
-
kopiŽren
- in
geselecteerde
frames ,
zie
screentje
:

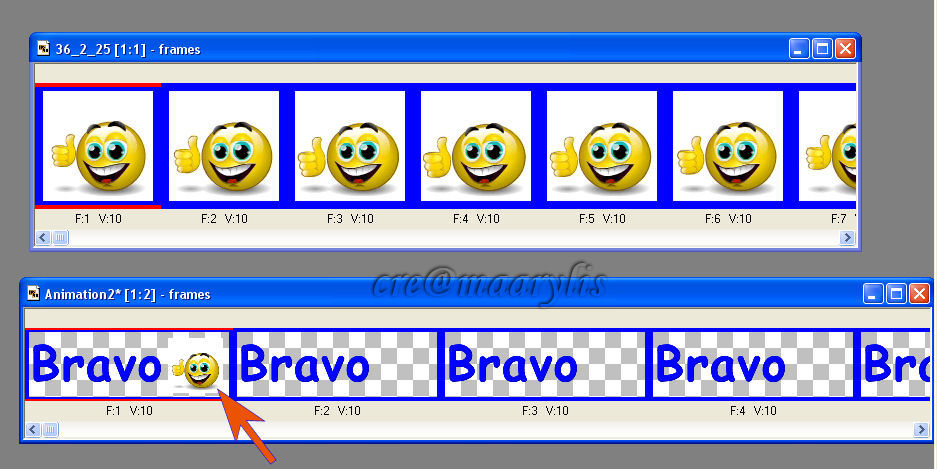
Het gif
plaatje
plakt nu
als het
ware aan
je
muiscursor
- en nu
weerom
pas
lossen
met een
muisklik
- als
het
plaatje
netjes
op zijn
plaats
staat ,
zie
screentje:

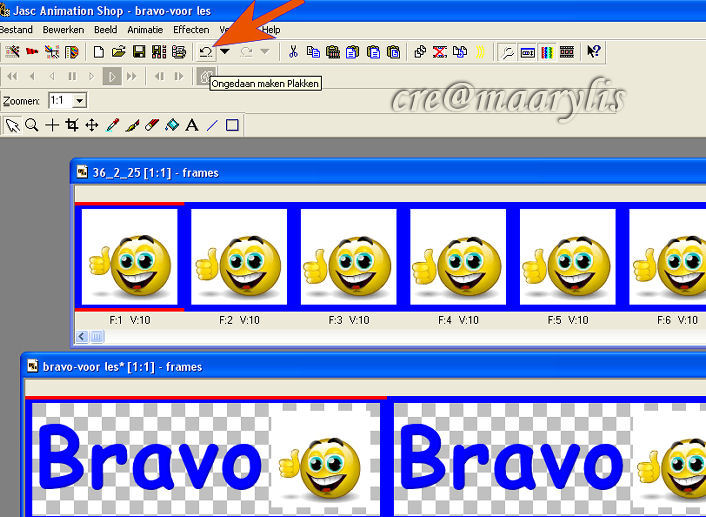
Indien
een of
ander
niet
goed zou
zijn -
klik in
de
blauwe
bovenbalk
van je
gif
frames
en klik
op de
undo
knop tot
dat je
de
oorspronkelijke
frames
terug
hebt
- Je
doet dit
uiteraard
ook, bij
de
frames
van de
tekst,
zie
screentje
:

Normaal
zou de
animatie
nu
perfect
moeten
zijn,
maaaar -
de
meeste
gifkes
die we
op het
internet
vinden -
hebben
een
witte
achtergrond
- je kan
dit
natuurlijk
oplossen
door je
tekstachtergrond
- ook
wit te
maken -
op het
Seniorennet
zie je
dit
immers
toch
niet -
maar
dank zij
een
waardevolle
tip,
kunnen
we die
witte
achtergrond
verwijderen
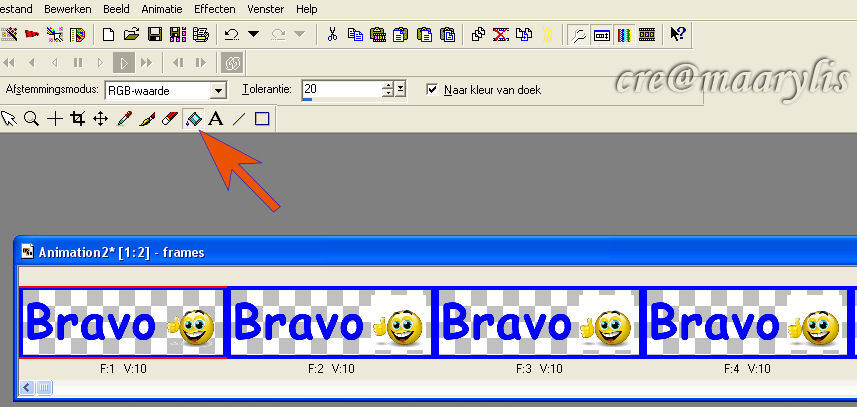
- klik
daarvoor
in AS de
vlakvulling
aan met
de
volgende
instelling
-
afstemmingsmodus
: RGB
waarde
--
tolerantie
- 20 -
en -
naar
kleur
van doek
,
aangevinkt,
zie
screentje
:

Klik nu
hiermee
in alle
frames
op de
witte
achtergrond
- en je
animatie
is
perfect
transparant
:
Je
nieuwe
animatie
zoals
gewoonlijk
- zie
les over
de
naamanimatie:
( zie 09
- bravo
voor les
)

Deze les
werd op
5 mei
2007
gegeven
( door
Amaarylis
) te
Maasmechelen
op de
groepsdag
van de
mailgroep
PSP :
Deze les
is
geschreven
door ons
Amaarylis
bedankt
voor het
vele
extra
werk :
Voor
vragen
kan je
terecht
bij
Amaarylis
pspnutje@gmail.com
|